google web fonts plugin
I’m releasing a WordPress plugin called “Web Fonts.” This plugin takes advantage of the free and open-source Google Web Fonts. If you’re not familiar with Google Web Fonts, it’s a group of fonts that allows designers to customize the looks of their blogs or websites using hundreds of exotic fonts. With a gaggle of external fonts available for use, “Web Fonts” can transform the overall design of a website.
Install and Configure
- Upload the “webfonts” folder to the WordPress plugins folder.
- Activate the “Web Fonts” plugin from the “Dashboard > Plugins > Installed Plugins.”
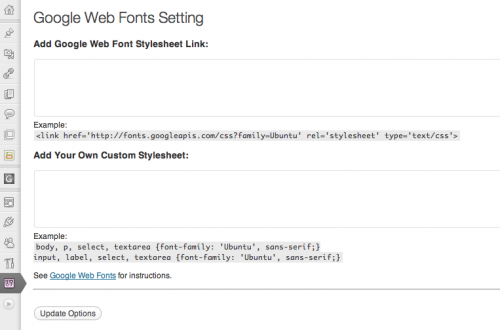
- Configure stylesheet link and CSS from the “Dashboard > Settings > Web Fonts.”
- If you want multiple fonts, just add a second stylesheet link and additional CSS.
- “Update Options” to save.
Screenshot

Version 1.1
- Moved to “Appearance > Web Fonts”
- Added some documentation